웹팩을 이용한 번들링 작업
in Getting Started on Nodejs, Webpack

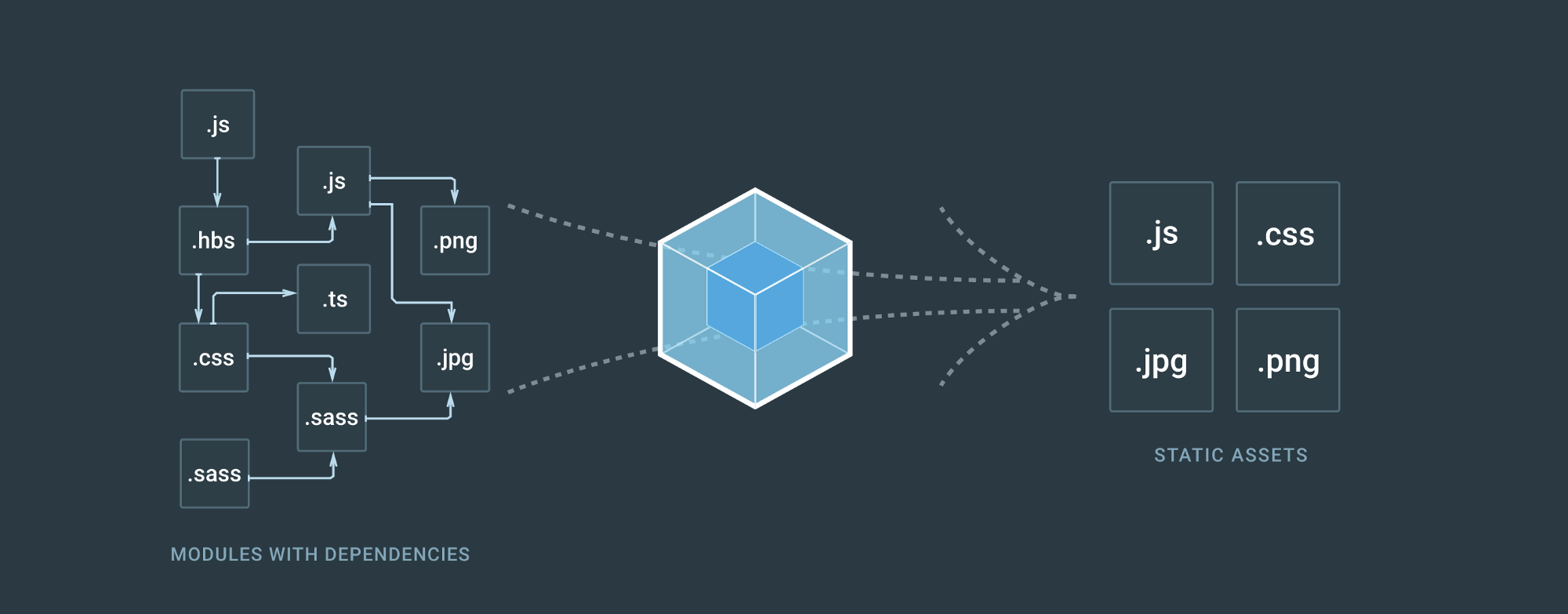
웹팩을 이용해 프로젝트를 번들링
Installation
$ npm install -g webpack@3.11.0
$ webpack
Example 1
src/entry1.js
document.write("Hello Webpack!");
$ webpack entry1.js build1.js
Example 2
src/entry2.js
document.write(require("./entry2-sub.js"));
src/entry2-sub.js
module.exports = "Hello Webpack!";
$ webpack entry2.js build2.js
Hash: bea1db1b69003ac6e8f6
Version: webpack 3.11.0
Time: 67ms
Asset Size Chunks Chunk Names
build2.js 2.63 kB 0 [emitted] main
[0] ./entry2.js 44 bytes {0} [built]
[1] ./entry2-sub.js 36 bytes {0} [built]
웹팩 설정 파일을 이용한 번들링
webpack.config.js
var path = require('path');
module.exports = {
entry: './src/entry1.js',
output: {
filename: 'build1.js',
path: path.resolve(__dirname, 'dist')
}
};
$ webpack
Hash: 15e1e952cba0567993f2
Version: webpack 3.11.0
Time: 76ms
Asset Size Chunks Chunk Names
build1.js 2.51 kB 0 [emitted] main
[0] ./src/entry1.js 34 bytes {0} [built]
